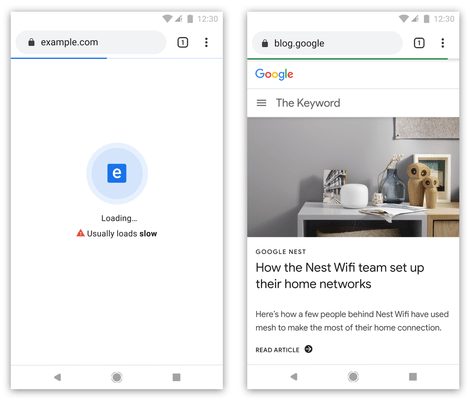
Google Chrome označí pomalé weby KE STAŽENÍVývojáři prohlížeče Chrome následují příklon ostatních vývojových oddělení Googlu k rychlosti a chystají se označovat pomalé weby. Obdobného označování se v rámci služeb Googlu už dostalo nezabezpečeným webům běžícím na HTTP i stránek, které nenabízejí mobilní podobu. A vše mělo nakonec dopad na výkon webů ve vyhledávání. Jak dopadne to, co prozatím má podobu návrhu označování pomalých a rychlých webů?
Konkrétní způsob označování ještě není znám. Celá myšlenka označování se točí kolem faktu, že ony pomalé web jsou napsány tak, že jsou pomalé. Google při měření využije celou historii rychlosti načítání jednotlivých podstránek webu. V širší implementaci by se pak uživatele mohli dočkat vlastního vyhodnocení rychlosti webu v závislosti na používaném zařízení a rychlosti připojení, které využívají. Chrome se tak přidává ke všeobecnému tlaku na rychlost. Vývojáři zřetelně uvidí, že pomalost webu způsobuje jeho design, nikoliv rychlost připojení uživatelů. Rychlost sama už dříve vstoupila do hodnocení webů z hlediska řazení ve výsledcích vyhledávání. Silnější akcent v podobě označování může mít přitom skrytý ekvivalent ve zvýšení váhy rychlosti právě v hodnocení kvality webu celkově. Obecně vývojáři radí:
Konkrétně se pak jednotlivými zabývají v příspěvku Fast load times na web.dev/fast/. Zdroje: Chromium Blog, web.dev
Daniel Beránek, 12.11.2019 18:48 Tento program naleznete ke stažení v našem katalogu www.instaluj.cz Francouzský vývojář AI Mistral AI přichází s multimodálním modelem Pixtral Large, aktualizuje vlajkový jazykový model Mistral Large na verzi 24.11 a ve zdarma přístupné betě nabízí pokročilé funkce, jako jsou Web Search, Canvas a... OpenAI představilo SearchGPT, novou funkci v rámci ChatGPT, která kombinuje sílu umělé inteligence a schopnosti přímého vyhledávání na internetu. Jde o krok směrem k plně integrovaným systémům, které mohou na základě uživatelských... Neustálý vývoj jazykových modelů přináší nové možnosti, jakým způsobem umělá inteligence ovlivňuje nejen interakci mezi uživateli a počítači, ale práci s daty jako takovou. Společnost Anthropic nyní představuje 2 nové modely –... Spotify stále rozšiřuje svou nabídku funkcí, aby uživatelům poskytlo co nejkomplexnější hudební zážitek. Nově se snaží zintenzivnit posluchačský zážitek přidáním videí, díky čemuž mohou uživatelé sledovat videoklipy... |